Le couple HTML-CSS
Une page Web est donc écrite à partir de deux langages de description : le HTML et le CSS.
La modification d'un élément de la feuille de style CSS se répercute automatiquement à toutes les pages HTML liées à la feuille de style.
Le code CSS est lié à une page Web par la balise unique <link rel="stylesheet" href="style.css"> qui se trouve dans l'en-tête du fichier HTML.
Dans la suite, vous allez utiliser le site JSFiddle qui permet de tester des codes de programmation en ligne. Ainsi, vous allez découvrir la base des fonctionnalités liées à l'interaction de ces 2 langages.
Cliquer sur ce lien.
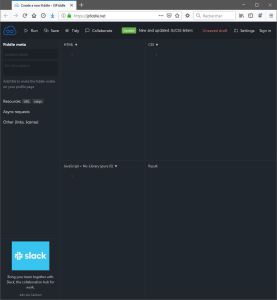
Pour commencer, cliquez sur le lien "close" afin de réduire le menu bleu.
Vous pouvez remarquer que l'écran se scinde en 4 fenêtres :
HTML
CSS
Result
Vous utiliserez les deux premières et visualiserez le résultat en cliquant sur l’icône RUN (en haut à gauche).
![]()
![]() Copiez le code HTML ci-dessous et coller le dans la fenêtre HTML.
Copiez le code HTML ci-dessous et coller le dans la fenêtre HTML.
Attention : Vous devez sélectionner uniquement le code HTML sans les numéros de ligne. Pour cela vous devez désactiver les numéros de ligne avec l'icône en haut à droite du cadre entourant le code ![]() .
.
<html>
<head>
<meta charset=”utf-8”>
<title>Structure fichier HTML</title>
<link href=”style.css” rel=”stylesheet”>
</head>
<body>
<div>
<h1 align=”center”>Le Web</h1>
<h2>Vous avez des questions à nous poser ?</h2>
<p> Nous sommes à votre écoute : cliquez sur le lien ci-dessous pour accéder
au formulaire de contact.
</p>
<p><strong><a href="formulaire.html">Nous contacter</a></strong></p>
</div>
</body>
</html>
![]() Cliquez sur RUN pour visualiser le résultat obtenu avec ce code.
Cliquez sur RUN pour visualiser le résultat obtenu avec ce code.
La page contient un Titre, un Sous-titre, du texte, et un lien hypertexte.
Avouez que la présentation de cette page est brute et ne donne pas vraiment envie de s'y attarder...
![]()
![]() Copiez le code CSS ci-dessous (sans les numéros de ligne) et coller le dans la fenêtre CSS.
Copiez le code CSS ci-dessous (sans les numéros de ligne) et coller le dans la fenêtre CSS.
body {background-color: white;
font-family: “Open Sans”, sans-serif;
padding: 5px 25px;
font-size: 18px;
margin: 0;
color: #684;
}
h1 {font-family: “Merriweather”, serif;
font-size: 32px;
}
h2 {font-family: “Merriweather”, serif;
font-size: 24px;
}
.fondbleuclair {background-color: lightblue;
}
![]() Cliquez sur RUN pour visualiser le résultat obtenu en ajoutant utilisant le fichier CSS au fichier HTML
Cliquez sur RUN pour visualiser le résultat obtenu en ajoutant utilisant le fichier CSS au fichier HTML
La page apparaît avec un contenu identique à la précédente. Néanmoins, elle se présente avec une mise en forme du texte plus agréable: le texte est en couleur et une police de caractère est utilisée.
![]()
![]() Copiez le code CSS ci-dessous (sans les numéros de ligne) et coller le dans la fenêtre CSS.
Copiez le code CSS ci-dessous (sans les numéros de ligne) et coller le dans la fenêtre CSS.
body {background-color: dodgerblue;
font-family: “Open Sans”, sans-serif;
padding: 5px 25px;
font-size: 18px;
margin: 0;
color: #444;
}
h1 {background-color: yellow;
font-family: “Merriweather”, serif;
font-size: 48px;
}
h2 {font-family: “Merriweather”, serif;
font-size: 36px;
}
.fondbleuclair {background-color: lightblue;
}
![]() Cliquez sur RUN et vous pourrez visualiser les modifications obtenues.
Cliquez sur RUN et vous pourrez visualiser les modifications obtenues.
![]()
![]() Répondez aux questions sur le DR.
Répondez aux questions sur le DR.