Etape 3 - création d'une page web
Dans cette dernière étape, vous allez créer votre première page web à partir des pages web index.html et style.css.
Pour cela, vous allez éditer les codes des 2 fichiers à l'aide d'un éditeur.
![]()
Commencer par copier les fichiers index.html et style.css dans un dossier nommé MaPageWeb que vous créerez sur votre bureau.
![]()
Cliquer droit sur le fichier index.html et choisissez ouvrir avec NotePad++.
Effectuer la même opération avec le fichier style.css.
La première question à vous poser est de décider le sujet de votre page web. Une fois cette décision prise, vous pouvez alors définir un titre pour votre page web.
![]()
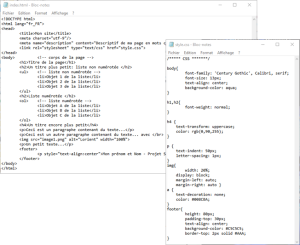
Dans le fichier index.html ouvert dans l'éditeur NotePad++, remplacer le titre présenté dans la balise h1 par votre titre.
Copier le contenu du fichier index.html et coller le dans la fenêtre html de Jsfiddle.
Copier le contenu du fichier style.css dans Jsfiddle.
Tester la création de votre titre en cliquant sur Run.
Si vous êtes satisfait, dans NotePad++, enregistrer le fichier index.html .
![]()
Modifier maintenant tous les contenus que vous souhaitez pour compléter votre page web.
Une fois votre page web terminée, enregistrer vos 2 fichiers dans votre dossier travail dans votre espace personnel Samba.